Neobook es una herramienta no tan difundida como a mi parecer debiera, muy útil para el diseño de aplicaciones multimedia.
Un uso que se le puede dar a Neobook es introducir a programadores novatos en el mundo de la programación Visual, así como también capacitar a docentes de cualquier área en el desarrollo de sus propias herramientas de enseñanza.
Neobook tiene la particularidad que hace que realizar aplicaciones graficas sea muy sencillo e intuitivo.
Puedo presentar un simple ejemplo:
Podemos hacer una aplicación que presente problemas matemáticos de suma, resta, multiplicación y división de números de dos cifras.
Primero seria bueno mostrarles la barra de herramientas y ponerle un nombre unico a cada una de las posibles opciones asi hablamos el mismo idioma.. ;)
BARRA DE HERRAMIENTAS
Para comenzar ahora si a trabajar en el primer proyecto, lo que habria que hacer seria crear cinco paginas.
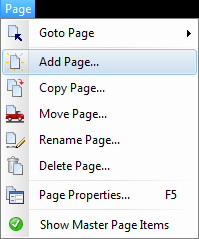
Para crear una nueva pagina lo que hay que hacer es ir al menú que se llama “Page” y seleccionar la opción “Add Page…” luego simplemente escribir el nombre de la pagina y listo. Para renombrar la pagina principal simplemente nos posicionamos en la pagina principal y vamos al menú “Page” y seleccionamos la opción “Rename Page…”
A continuación de crear todas las paginas y nombrarlas de siguiente manera:
Principal
Suma
Resta
Multiplicacion
Division
Nos posicionamos en la página Principal y le ponemos un fondo negro.
Para cambiar el color de fondo de una pagina en particular debemos ir al menú Page y seleccionar la opción Page Properties.
En Page Background – Solid Color: elegimos el color negro.
Seguidamente ponemos una etiqueta con el texto Cálculos Matemáticos.
Además de dicha etiqueta agregamos cuatro botones cuyos textos sean Suma, Resta, Multiplicación, División, como se muestra en la siguiente imagen.
Para asignarles una acción a los botones lo que hay que hacer es dar un click derecho sobre el botón y se nos abrirá la ventana para setear las propiedades del botón.
En las propiedades generales (General), podemos modificar el texto que se mostrara en el botón, mediante la propiedad Caption. En este caso queremos que se muestre la palabra Suma. También se puede elegir alguna tecla de acceso rápido como por ejemplo CTRL + S para ir a las sumas. Y seleccionar el estado inicial del botón, si el mismo se encuentra visible y si esta habilitado o deshabilitado.
Para configurar la acción que queremos que se ejecute al hacer click sobre el botón, vamos a la opción Actions y se abrirá la siguiente ventana.
Ahí tenemos para escribir las acciones que queremos que se ejecuten al hacer click izquierdo sobre el botón, al hacer click derecho, al hacer que el Mouse se posicione sobre el botón, y al hacer que el Mouse deje de posicionarse sobre el botón, mediante las pestañas inferiores llamadas “Left Click”, “Right Click”, “Mouse Enter”, “Mouse Exit”. Para que cuando se haga click en el boton suma, el programa vaya a la pagina Suma, la accion que debe escribirse es GotoPage "suma".






No hay comentarios:
Publicar un comentario